Wireframes vs Mockups
Bij het ontwerpen van een nieuwe webpagina of het toevoegen van een nieuwe functie aan uw product, is het belangrijk om zowel wireframes als mockups te maken, maar wat is het verschil? Kortom, een wireframe is een low-fidelity, minimalistische benadering van een ontwerpconcept. Het concentreert zich op de kernlay-out en eigenschappen die een nieuwe pagina zal hebben, maar laat alle flits aan de mockup. Mockups zijn hogere getrouwheid en omvatten kleur, echte taal en echte pictogrammen. Een wireframe bepaalt hoe een mockup eruit zal zien en een mockup moet een nauwkeurige, statische weergave van het uiteindelijke product zijn.
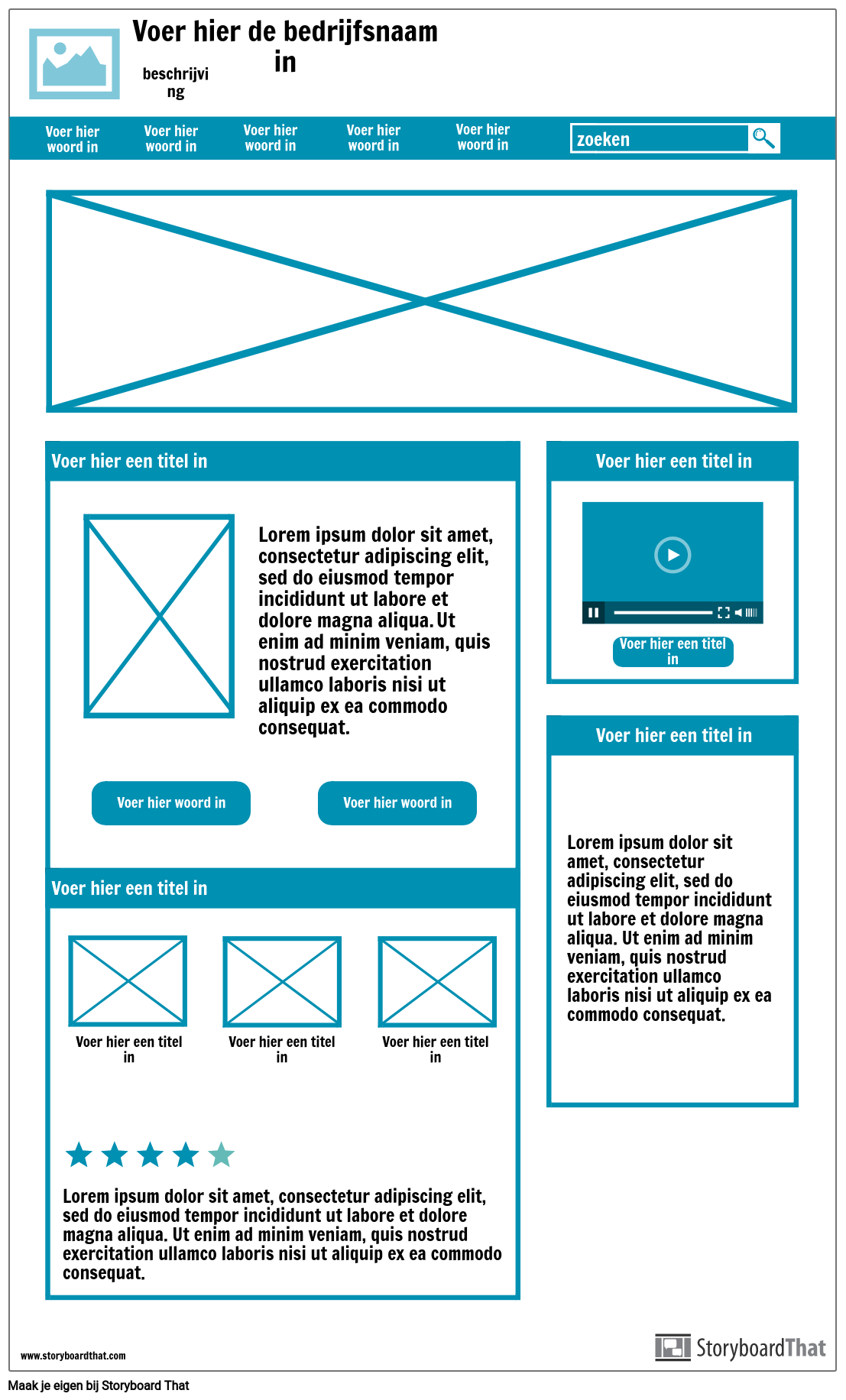
wireframes
mockups
3 verschillen tussen wireframes en mockups
-
Kleur
Het eerste grote verschil tussen wireframes en mockups is de weergave van kleur. Bij wireframing is het het beste om opzettelijk zwart te kleuren, of beter nog helemaal zwart en wit te houden. Als u de kleur uit uw wireframes laat verdwijnen, voorkomt u afleidingen bij het plannen en scherpstellen op de algemene paginalay-out en het ontwerp. Voor mockups, doe het tegenovergestelde. Speel met verschillende kleurenschema's en vind degene die u wilt gebruiken met uw eindproduct. Modelkleuren moeten de gebruiker poppen en verleiden. -
Stijl
Het volgende grote verschil is de algemene stijl. Wireframes hebben de neiging heel raster gericht te zijn, waarbij de meeste objecten even groot of proportioneel ten opzichte van elkaar zijn. Hoewel het nog steeds goed is om de algemene rasterbenadering te volgen bij het maken van een mockup, is het goed om de regels een beetje te versoepelen. Vertrouw op je ogen en wat je denkt ziet er beter uit. Over het algemeen zouden wireframes moeten voldoen aan strikte stijlrichtlijnen, terwijl mockups meer clementie kunnen hebben voor wat de ontwerper denkt dat het best past. -
Taal
Ten slotte is een groot verschil tussen wireframes en mockups de gebruikte taal. Bij wireframing is het het beste om nep- of plaatshouders te gebruiken zoals Lorum Ipsum . Nogmaals, de reden hiervoor is dat het productontwikkelteam niet afgeleid wordt door de kopie op de webpagina en in plaats daarvan focust op het algemene ontwerp. Voor mockups neemt u de echte kopie op die u op de pagina wilt weergeven. Door een exemplaar in proefmodellen op te nemen, geeft u zowel uzelf als het ontwikkelteam een idee van hoe de tekst daadwerkelijk op het uiteindelijke product moet worden weergegeven en hoeveel ruimte het in beslag neemt.
Veelgestelde Vragen Over Wireframes Versus Mockups
Wat is het belangrijkste verschil tussen een wireframe en een mockup?
Een wireframe is een eenvoudige visuele weergave die de structuur en functionaliteit van een project schetst, terwijl een mockup een meer gedetailleerde visuele weergave is die laat zien hoe het project eruit zal zien en zal functioneren.
Wanneer moet ik een wireframe versus een mockup gebruiken?
Gebruik een wireframe in de vroege stadia van het ontwerpproces om de basislay-out en structuur van een project vast te stellen. Gebruik later in het proces een mockup om het ontwerp te verfijnen en meer specifieke visuele elementen toe te voegen.
Heb ik zowel een wireframe als een mockup nodig?
Het hangt af van de complexiteit van het project en de behoeften van het team. In sommige gevallen kan een wireframe voldoende zijn om ontwerpideeën over te brengen, terwijl in andere gevallen een mockup nodig kan zijn om te laten zien hoe het uiteindelijke product eruit zal zien en zal functioneren.
Kunnen wireframes en mockups worden gebruikt voor zowel websites als apps?
Ja, wireframes en mockups kunnen worden gebruikt voor zowel websites als apps, maar ook voor andere soorten digitale producten zoals softwaretoepassingen en digitale interfaces.
© 2024 - Clever Prototypes, LLC - Alle rechten voorbehouden.
StoryboardThat is een handelsmerk van Clever Prototypes , LLC , en geregistreerd bij het US Patent and Trademark Office